Rendering Polyhedra on the Web
Calculating polyhedron vertices and corresponding face indices to render 3D shapes on the web. Uses ThreeJS to manage WebGL rendering.
Background
I built the vast majority of this project in a bored afternoon at school. I was originally inspired by a video of an ascii donut spinning around. I loved the retro and minimalistic look of the final product and wanted to make my own.
After looking at some shapes I settled on a dodecahedron because I thought it looked cool. I chose to build the site with ThreeJS, a JavaScript 3D graphics engine. Letting ThreeJS handle the perspective and rendering meant that I could focus on creating polyhedra.
Calculating Polyhedra
To build the geometries I used the data from a collection of polyhedra models made by George Hart.
Tetrahedron: {
name: "Tetrahedron",
category: ["Platonic Solid"],
vertex: [
[0, 0, 1.732051],
[1.632993, 0, -0.5773503],
[-0.8164966, 1.414214, -0.5773503],
[-0.8164966, -1.414214, -0.5773503],
],
edge: [
[0, 1],
[0, 2],
[0, 3],
[1, 2],
[1, 3],
[2, 3],
],
face: [
[0, 1, 2],
[0, 2, 3],
[0, 3, 1],
[1, 3, 2],
],
}
The vertices are stored as an array of arrays, where each sub-array is the coordinates of a vertex. The edges are stored as an array of arrays, where each sub-array is the indices of the vertices that make up the edge. The faces are stored as an array of arrays, where each sub-array is the indices of the vertices that make up the face. For this project, I'm only using the vertices and faces because that's all ThreeJS needs to construct the polyhedra.
Ascii Filter
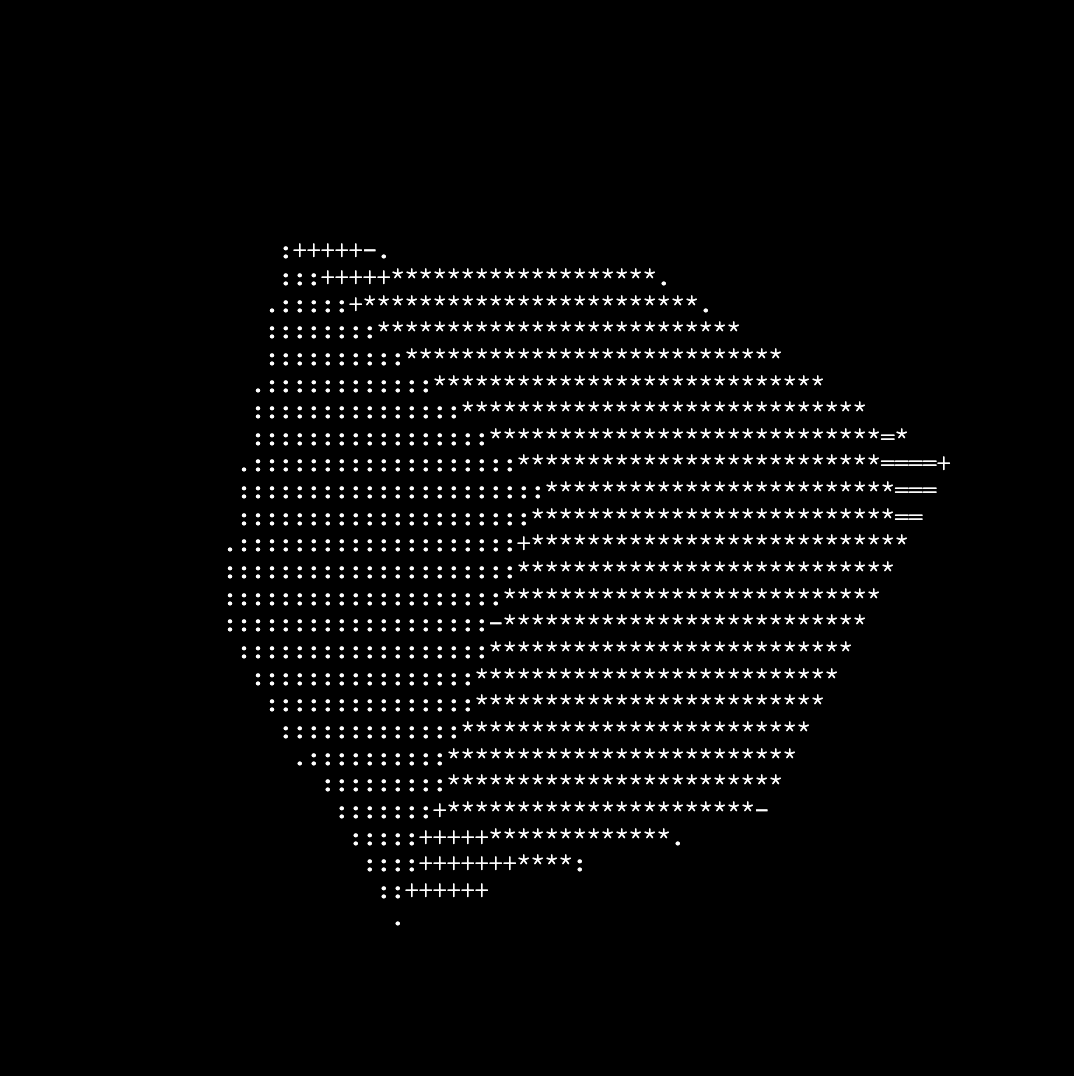
Since I was using ThreeJS, I had to add the ascii effect as a filter over a normal 3D geometry. The filter adds an element to the DOM that holds text. The ascii characters inside this big element are chosen based on the luminosity (brightness) of the pixels underneath.


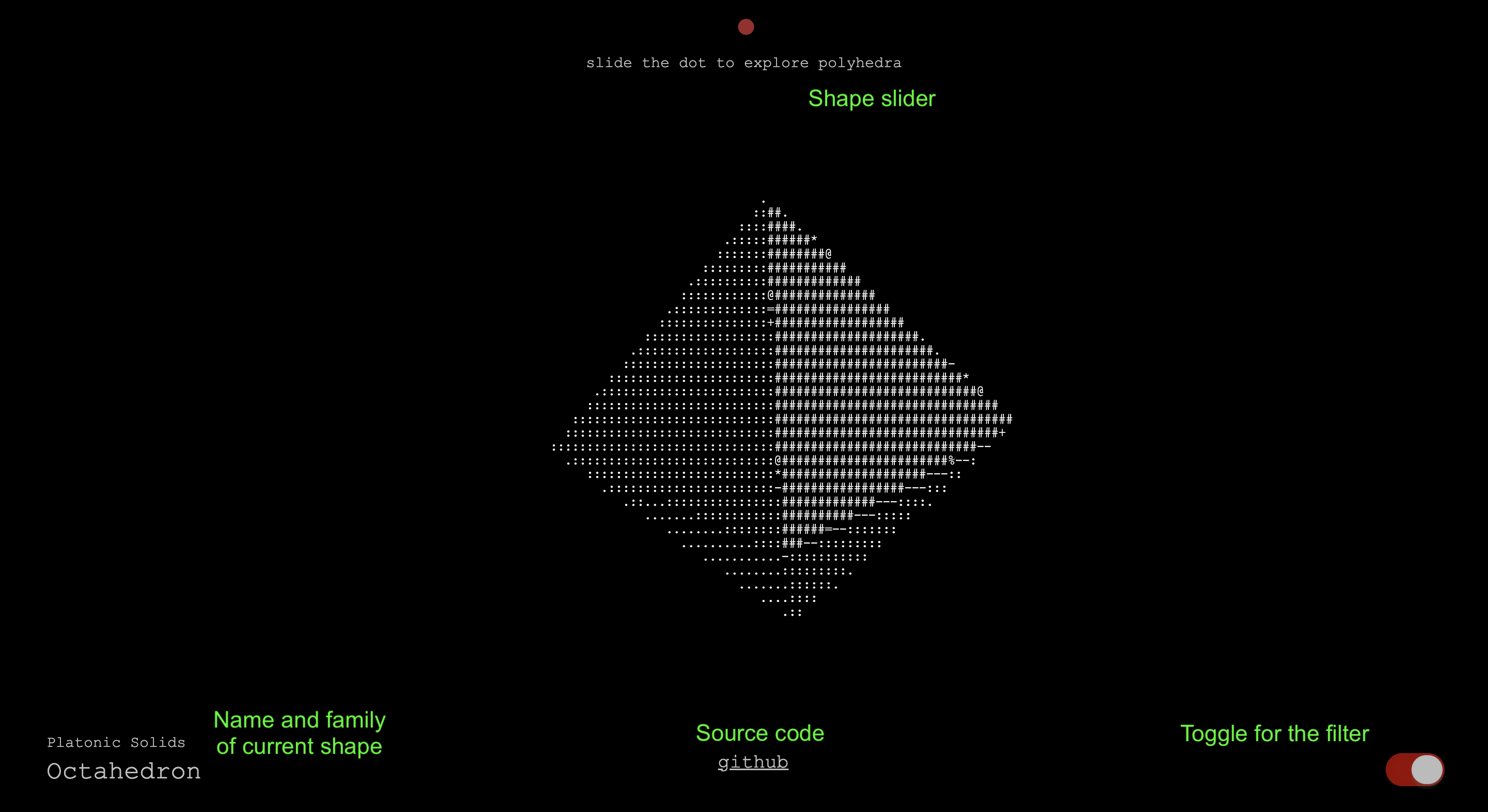
Keeping it Simple
What initially interested me about a spinning ascii cube was the minimalism of the presentation. For my UI I wanted to preserve this simplicity. The UI centers around a small slider at the top of the screen. This way of discovering shapes is more interactive than a dropdown menu. A dropdown menu would also be unnecessary because most people don't know the platonic solids by name.


Flycatcher - Waitlist Builder
Build your custom branded waitlist, collect insights about your subscribers, and send email campaign...

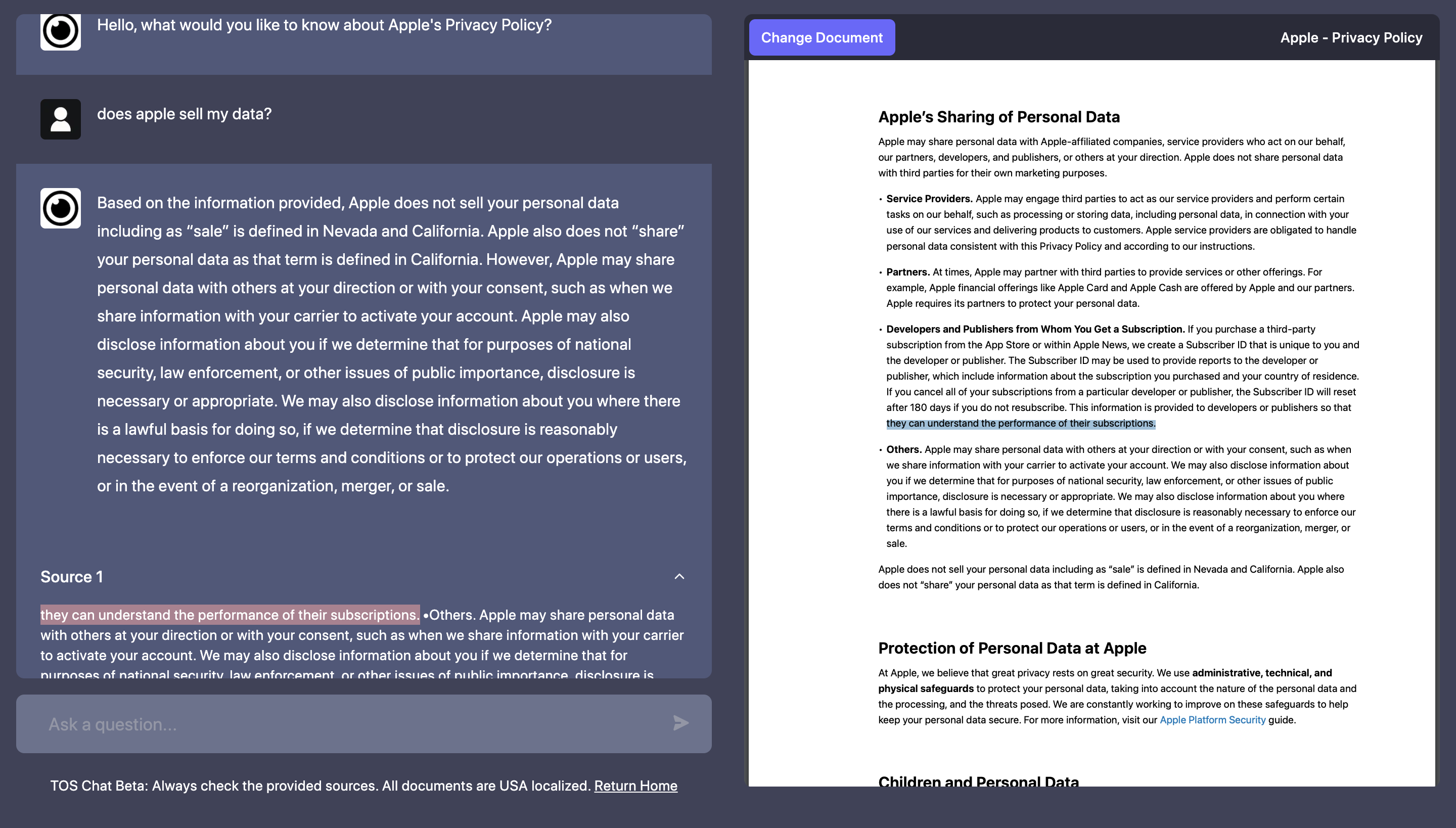
TOS Chat - Custom AI Chatbot
Custom GPT chatbot that allows the user to 'chat' with terms of service and privacy policy agreement...

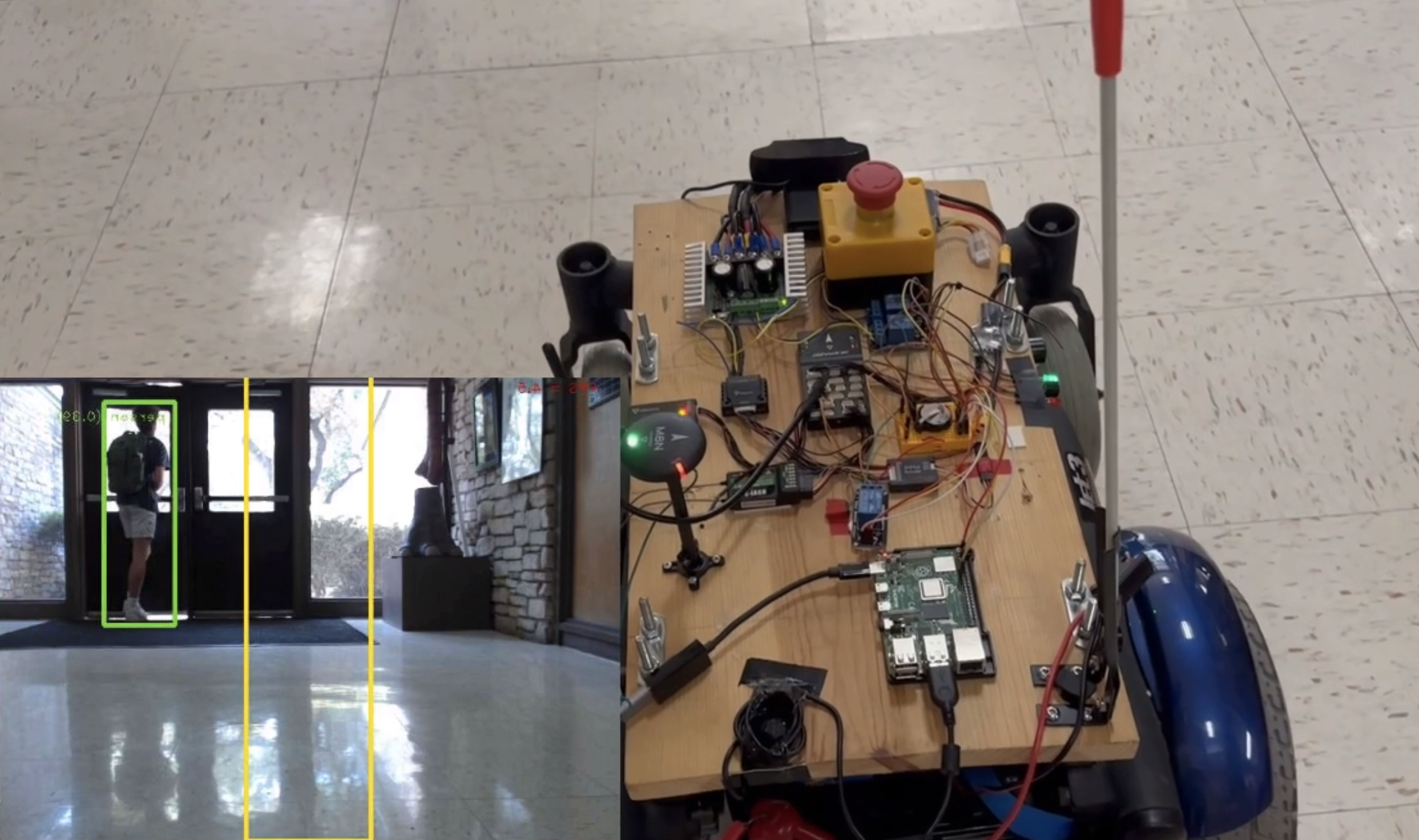
Object Recognition in Autonomous Rover
Adding a human detection system to a food delivery robot that serves boarding students on campus who...
All Posts